Important!
This project is a TEMPLATE. Not backend project. Built on React Native CLI.
Demo Video Youtube
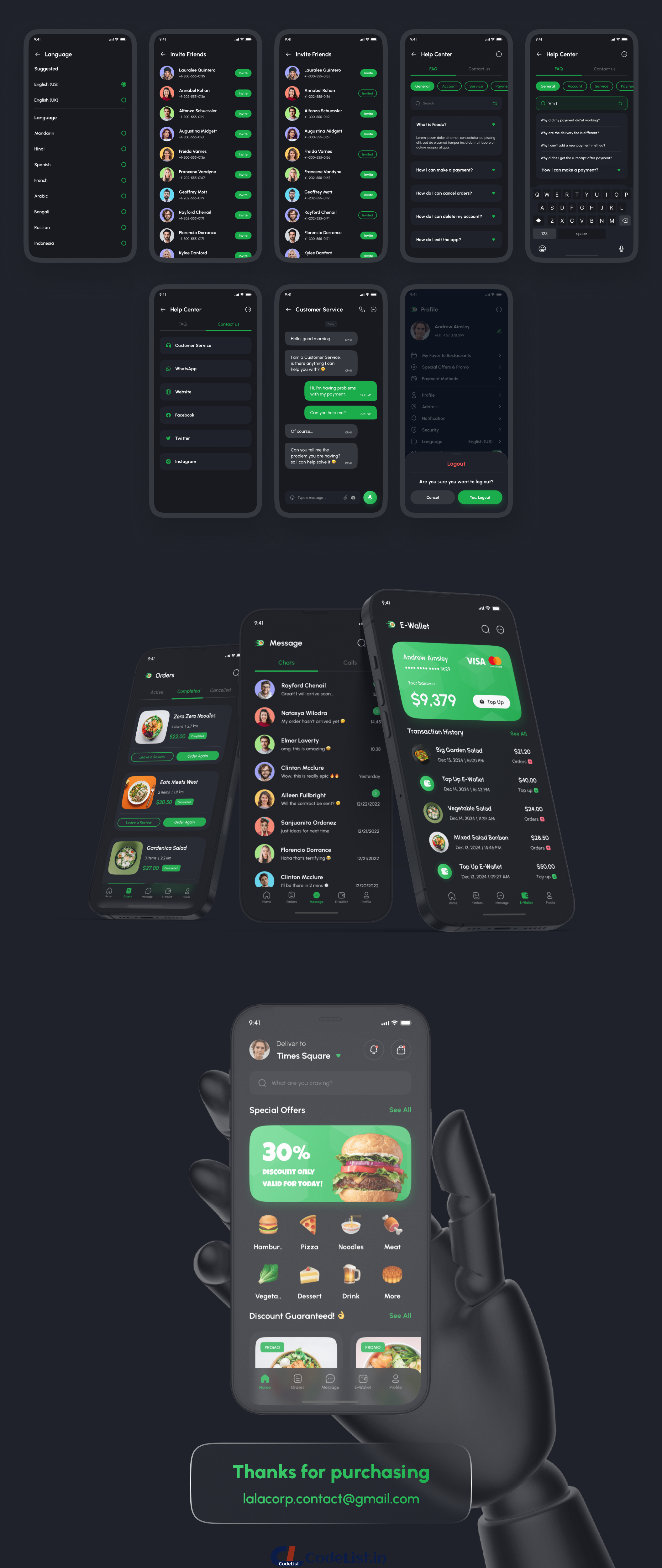
Demo Images









Description
Foodoo is a comprehensive and feature-rich React Native UI Kit Template designed
specifically for creating food delivery application using React Native CLI.
With its extensive collection of more than 180 user screens, pre-designed components,
and various layouts, Foodoo significantly accelerates the development process, making
it an excellent choice for developers looking to build a high-quality food delivery app.
The flexibility of Foodoo is one of its key strengths.
It is designed to be fully customizable, allowing developers to tailor the UI according to their
specific branding requirements and application flow.
Customization options may include adjusting color schemes, typography, iconography,
and overall UI layout to create a unique and visually appealing user interface.
Download APK
Use cases for this template:
- Food Delivery App
- Restaurant App
- Payment & E-Wallet App
- Online Grocery & Food Ordering App
- Chatting / Messenger App
Features:
- Built with React Native CLI
- Only Functional Components & React Hooks
- Well structured components
- Clean and Easy Code with Clear Navigation.
- This UI Provides Easy, Enjoyable, and Effective Interaction Between the User and the App
- Organized Layers and Groups.
- Responsive design to any device screen
- Light & Dark Theme Support
- TypeScript Support
- Dark & Light Map Theme View Support
- Food Delivery App with Complete Features & Details
- Search, Sort & Filter, Cart, Food Category, & Special Offers / Discounts / Promo
- Restaurant & Food Details, Rating & Review, Checkout Orders with Multiple Payment Methods, & Courier /
Driver Tracking Features - Manage Food Orders (Active, Completed, & Cancel Order)
- In-App E-Wallet Features (Payment, Top Up, & History)
- In-App-Messaging Features (Chat, Voice, & Video Call)
- Onboarding, Sign up, Sign in, Forgot & Reset Password, Advanced Account Setup, Help Center (FAQ &
Contact Support), Profile, Settings, & More
Screens Included:
- Splash Page_01
- Splash Page_02
- Onboarding_01
- Onboarding_02
- Onboarding_03
- Signup
- Login
- Fill Your Profile
- Create New PIN
- Set Your Fingerprint
- Account Setup Successfully
- Forgot Password Methods
- Forgot Password Methods Email
- Forgot Password Methods Phone Number
- Create New Password
- Change Password
- Change Email
- Home
- My Bookmark
- Notifications
- Search
- Food Details About
- Food Details Reviews
- Enable location
- Home
- Home Map With Tracking
- Search Type Keyboard
- Search Result Not Found
- Search Result List
- Location Details
- Categories
- Category Hamburger
- Category Bread
- Category Meat
- Category Pizza
- Checkout Orders
- Checkout Orders Completed
- Checkout Orders Address
- Discount Food
- Select Address
- Address direction
- Add Promo
- Searching Taxi driver
- Give Tip for Driver
- Taxi driver arriving
- What’s Your Mood
- Chat
- Voice Call
- Video Call
- Trip To Destination
- Rate driver
- Rate Food
- Rate Restaurant
- Food Reviews
- Cancel Orders
- My Order Active Now
- My Order Completed
- My Order Cancelled
- E-wallet
- E-wallet Amount
- Topup Ewallet
- Transaction History
- E-Receipt
- Details Reviews
- Call History
- Chat History
- Inbox Chat Details
- Inbox
- Inbox Calls
- Transactions
- Transactions View E-Receipt
- Profile Settings
- Edit Profile
- Settings Notifications
- Settings Payment
- Payment Add New Card
- Settings Security
- Settings Language
- Privacy Policy
- Invite Friends
- Help Center
- Faqs
- Customer Service
- Logout
- Address
- Add New Address
- And more..
Images & Icons:
- Freepik
- Unsplash
- Flaticon
Technologies:
- React Native
- React Native Gifted Chat
- TypeScript












