The Live News JS script allows you to generate on your website a news ticker like the ones used by television stations to publish the latest news, election results, sport results, whether warnings, stock quotes, etc.
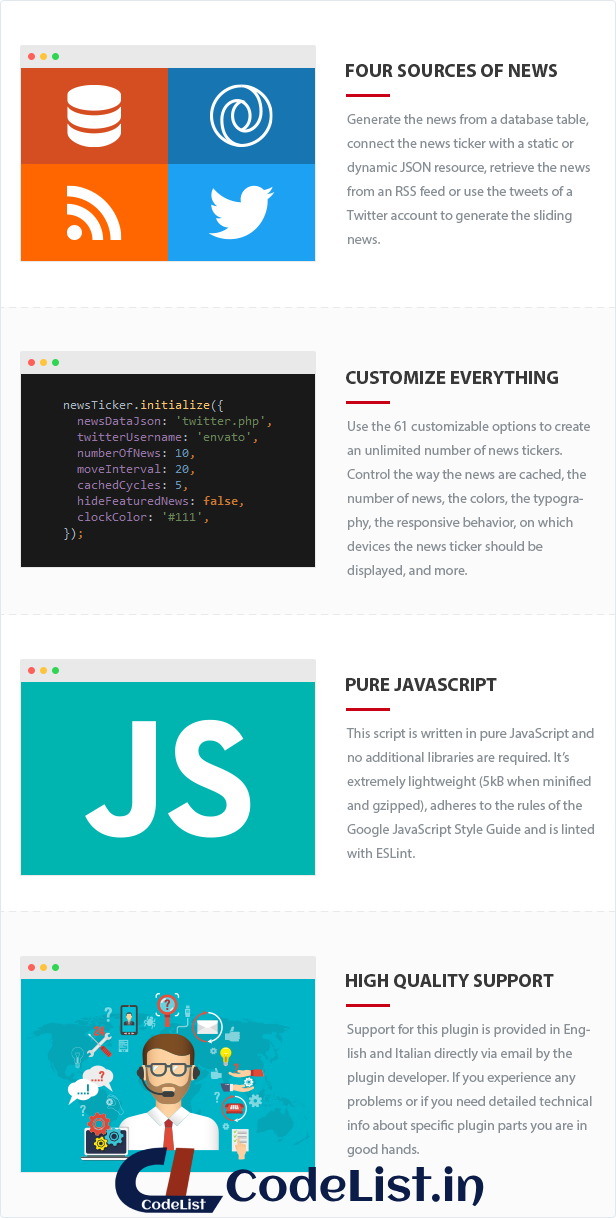
The news displayed in the news ticker can be retrieved with the provided PHP scripts from a specified RSS feed, from a Twitter account or from a database table. Alternatively the advanced user will be able to manually generate the content of the news based on the exact needs of the publisher by connecting the news ticker with a JSON resource.
The news displayed in the news ticker are updated in real time with AJAX techniques at every news cycle or cached. The way the news are cached, the number of news, the colors, the typography, the responsive behavior, on which devices the news ticker should be displayed, and more can be controlled with the 61 customization options which are documented below in this item description.
Please note that this product is the stand-alone JavaScript/PHP version of the successful Live News WordPress Plugin, make sure that you purchase the correct product for your platform.

Generate the News from an RSS Feed
The news of the news ticker can be retrieved from a custom RSS feed, so you can for example display live news from BCC, CNN or your favorite local provided.
This example demonstrates how to initialize a news ticker with news generated from the BBC World RSS feed:
<script>
newsTicker.initialize({
newsDataJson: 'source/rss.php',
rssUrl: 'http://feeds.bbci.co.uk/news/world/rss.xml?edition=uk',
});
</script>
Before publishing in your website news generated from an RSS feed please make sure that you have the proper permission and that you are not infringing any intellectual property.
Generate the News from Twitter
If you want to display the latest tweet of your Twitter account or if your idea is to show tweets from a relevant Twitter user you can achieve this with this simple initialization:
<script>
newsTicker.initialize({
newsDataJson: 'source/twitter.php',
twitterUsername: 'envato',
});
</script>
The code above generates sliding news from the @envato Twitter account.
The ability to automatically strip links, hashtags and usernames from the tweets and make them more clean is also included. (see the customization options for details)
Please note that retrieving data with the Twitter API requires that you generate the proper keys and access token, more information on the procedure are available in the product manual.
Generate the News from a Custom Database
If you want to retrieve news that are stored in a MySQL database table a ready-to-use PHP script is included. You only need to reference this script when you initialize the news ticker and then enter the database credentials, the database table name and the database table fields in the actual PHP script.
This is how to initialize a news ticker which retrieves the news from a MySQL database table:
<script>
newsTicker.initialize({
newsDataJson: 'source/database.php',
});
</script>
Generate JSON Data
If you what you need is retrieving the news from a custom source, you have to simply generate a valid JSON resource in this format:
{
"featurednews": {
"newstitle": "",
"newsexcerpt": "",
"url": ""
},
"slidingnews": [
{
"newstitle": "",
"url": ""
}
]
}
And then reference the generated static or dynamic (created on the fly by a server scripting language) file in the news ticker initialization:
<script>
newsTicker.initialize({
newsDataJson: 'source/custom-data.json',
});
</script>
Customize Everything
This product has a total of 61 customization options. To use a customization option set its value during the initialization process of the news ticker.
This example demonstrates how to define a custom number of displayed news with the numberOfNews option.
<script>
newsTicker.initialize({
newsDataJson: 'data.json',
numberOfNews: 20,
});
</script>
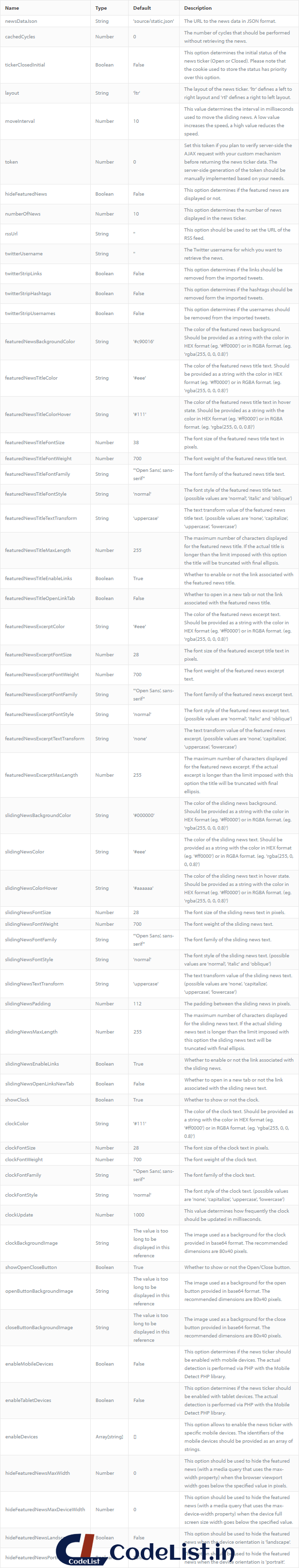
Use this table to understand how each option should be used:

Written in Pure JavaScript
The Live News JS script is written in pure JavaScript and no additional libraries are required. It’s extremely lightweight (5kB when minified and gzipped), adheres to the rules of Google JavaScript Style Guide and is linted with ESLint.
High Quality Support
Support for this plugin is provided in English and Italian directly via email by the plugin developer. If you experience any problems or if you need detailed technical info about specific plugin parts you are in good hands.
Credits
This product makes use of the following resources:
- Mobile Detect licensed under the MIT License
- Twitter API PHP licensed under the MIT License
Updates
16.03.2018 - v1.05 - Added the modifySource() method - Added callbacks useful to run custom code on specific events of the news ticker - The news ticker can now be destroyed and initialized with a different configuration 08.01.2018 - v1.04 - Added the destroy() method 19.05.2017 - v1.03 - Initial release
Do you care about your website’s SEO?
Improve your internal links structure and get more visits on your WordPress website with the Interlinks Manager plugin.
Try now the Powerful UberChart plugin
Create high-quality charts and graphs with UberChart, probably the most advanced WordPress chart plugin ever created.