TennisVision – React Native CLI template
TennisVision is a versatile React Native mobile app template tailored for tennis enthusiasts and fans. Designed to offer features such as live tennis scores, a rich player database, live match analysis, and detailed stats, TennisVision makes following tennis matches effortless. With a clean, user-friendly interface, TennisVision provides tools for live match projections, player profiles, and guidance on upcoming tournaments and events.
TennisVision features a clean, user-friendly interface that displays live scores, match analysis, player profiles, and match projections. The UI kit is meticulously designed to save significant development time, allowing you to focus on backend integration and adding custom features. It supports integration with your own backend (admin panel) and APIs, streamlining the process of implementing your desired functionality.
The TennisVision React Native template is a game-changer for developers, saving countless hours with its pre-made solution packed with essential features. The download package includes complete source code, images, icons, and reusable resources, enabling you to quickly install the app and start your project within minutes.

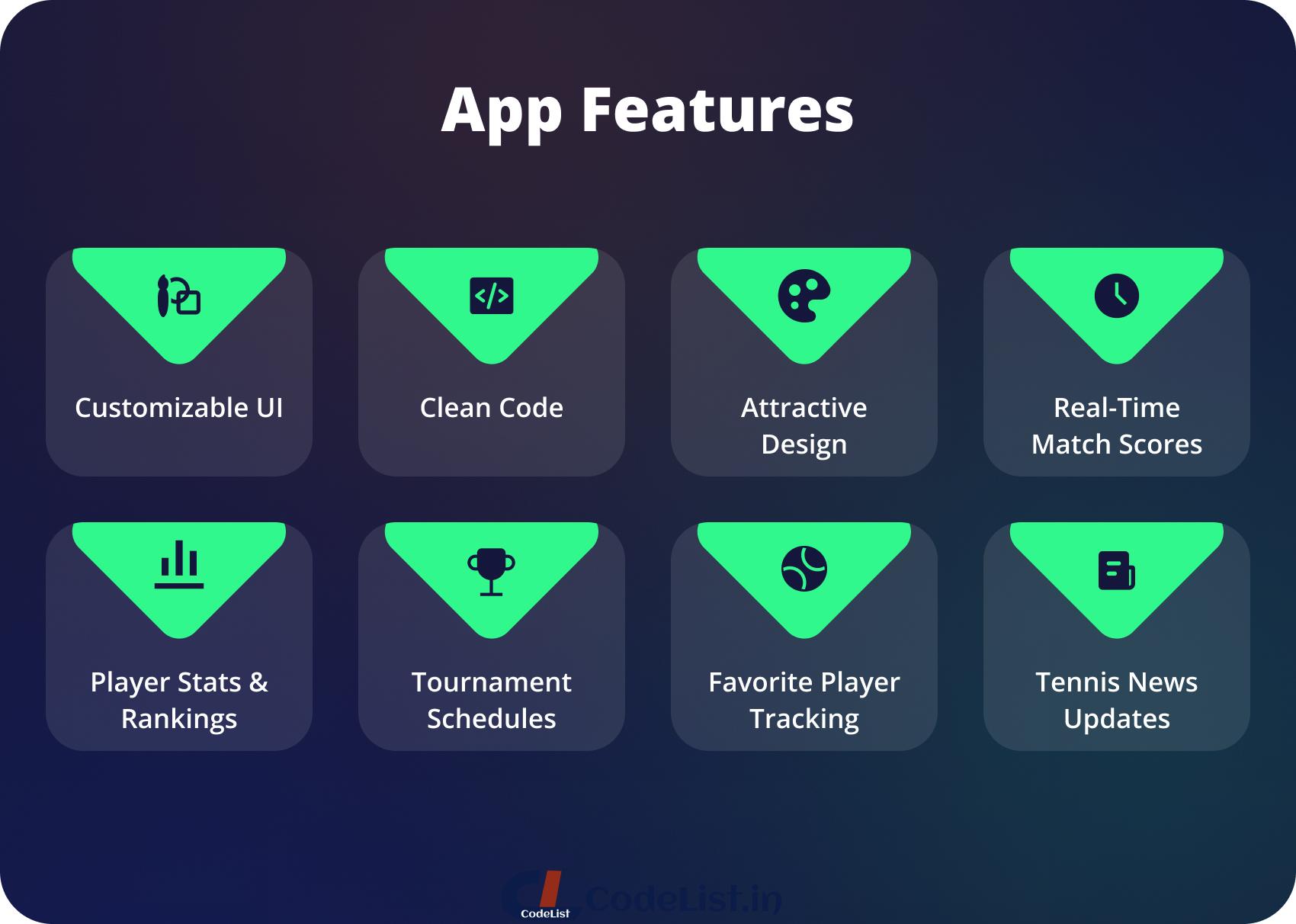
Core Features of TennisVision React Native App UI KIT
- Tailored UI template for tennis enthusiasts and fans.
- Flexible structure for easy customization.
- Clean, navigable code for seamless development.
- Fully customizable pages and widgets for a personalized touch.
- Ensures easy, efficient employee management.
- Well-organized layers and groups for efficient management.
- Optimized for both Android and iOS.
- Reusable elements and widgets enhance efficiency.
- Responsive design for any device screen.
- Variables, classes, and functions named for clarity.
- Screens and widgets named for content relevance.
- Significantly cuts development time by +150 hours.
- And more…


Application Screens
- Splash Screen
- Log in
- Sign up
- Forgot Password
- Verification
- Reset Password
- Add Profile
- Home
- Live Match, Completed Match
- Summary
- Stats
- PT By PT
- H2H
- Form
- Upcoming Matches Preview
- Active Tournament
- Schedule Tournament
- Player Profiles like Bio, Form, Ranking, W/L
- Player Rating
- Player Stats
- List of News
- News in Details
- Tournament Calendar
- Filter
- Search
- Edit Profile
- Favorite Match
- Favorite Player
- Terms & Conditions
- Privacy Policy
- Notification
- Contact Us
- More…

Requirements
- Any Operating System (ie. MacOS X, Linux, Windows).
- Any IDE with React Native SDK installed (ie. Android Studio, VSCode etc).
- Basic knowledge of React Native and JavaScript.
Version 1.0 – September 18, 2024
- Initial release.